Cocos中Tween的简单示例。
在游戏开发中,我们经常用Tween去实现一些简单的动画,例如旋转、位移等等。
本文将介绍一下如何实现LOL中德莱文的技能飞斧头、接斧头效果。
本文源工程在文末获取,小伙伴们自行前往。
Tween的基本概念
Tween(插值动画)是一种用于创建平滑动画效果的机制。
它允许你在两个数值之间进行插值,从而在它们之间创建过渡效果。
Tween 提供了一个简单灵活的方法来缓动目标。

话不多说,一起来做个实例。
德莱文接斧子
接下来我们一步一步来实现LOL中德莱文的技能飞斧头、接斧头效果。
1.环境
引擎版本:Cocos Creator 3.8.1
编程语言:TypeScript
2.资源准备
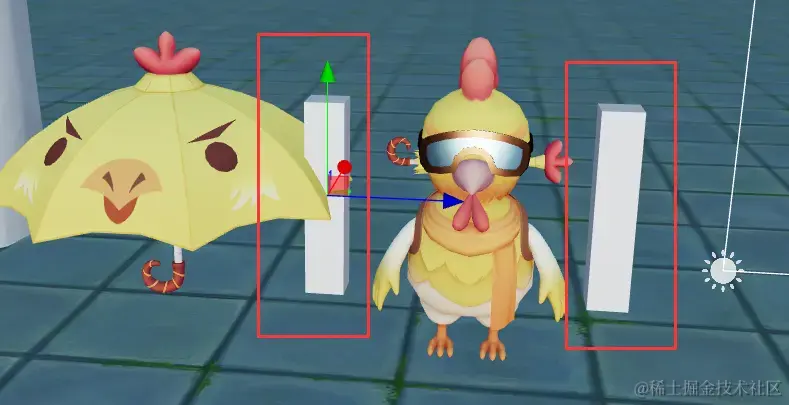
首先创建2个Cube,压成长条状,我们把他当做德莱文鸡的两把斧头(这节目组也太穷了吧)。

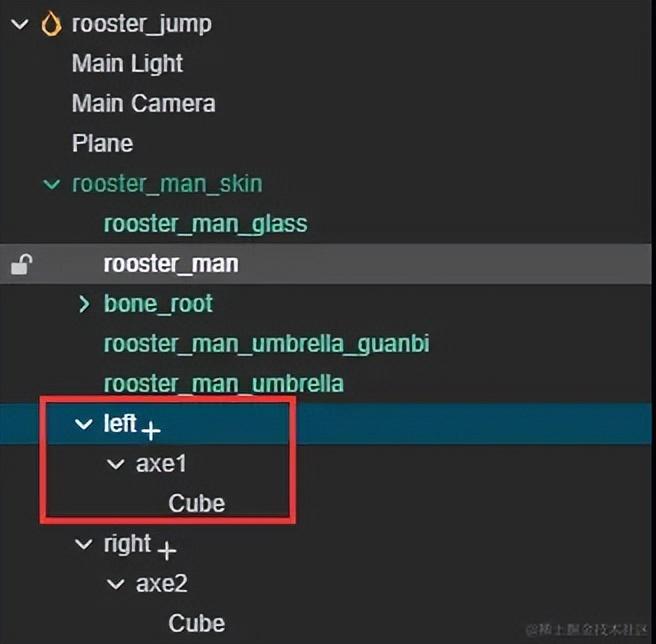
然后给德莱文鸡创建left和right两个节点,然后把Cube挂上去,注意中间要加一个节点,让Cube也就是斧头的自转不受影响。

添加我们的Draven脚本,把我们需要控制的axe1和axe2两个节点拖上去。

3.编写代码
首先通过tween().by让斧头的angle增加360,然后通过repeatForever()实现循环增加,最后通过start()开始动画。
for (let i = 0; i < this.axes.length; i++) {
tween(this.axes[i].children[0]).by(0.25, { angle: 360 }).repeatForever().start();
}
这样就形成了斧头自转的效果。

然后通过input.on(Input.EventType.KEY_DOWN, event => {})监听一下键盘事件,当按下空格时飞斧头。
input.on(Input.EventType.KEY_DOWN, event => {
if (event.keyCode == KeyCode.SPACE) {
}
}
接着简单算出几个坐标:
- position1:固定小鸡前方的坐标,实际上游戏会是目标敌人的位置,由于示例没有敌人,感兴趣的可以自行实现。
- position2:斧头反弹回来的高点,即抛物线效果的最高点。
- position3:斧头反弹回来的最终落点,这里随机主角位置或者左右两边的固定位置。
let position1 = this.player.forward.normalize().multiplyScalar(-2).add3f(0, 0.5, 0).add(this.player.worldPosition);
let position2 = this.player.forward.normalize().multiplyScalar(-1).add3f(0, 4, 0).add(this.player.worldPosition);
let rand = Math.floor(Math.random() * 3) - 1;
let position3 = this.player.right.normalize().multiplyScalar(rand).add(this.player.worldPosition);
let parent = this.axes[0].parent;
let position = this.axes[0].worldPosition.clone();
this.axes[0].parent = this.player.parent;
this.axes[0].worldPosition = position;
this.axes[0].lookAt(position1);
this.axes[0].rotate(Quat.fromEuler(new Quat(), 0, 90, 0));
动画一,让斧头通过修改世界坐标worldPosition从当前位置用0.3秒飞到目标位置position1。
tween(this.axes[0])
.to(0.3, {
worldPosition: position1
})
动画二,通过贝塞尔曲线坐标函数和tween的onUpdate回调时刻计算斧头的坐标,并设置形成抛物线动画。
//计算贝塞尔曲线坐标函数
let twoBezier = (t: number, p1: Vec3, cp: Vec3, p2: Vec3) => {
let x = (1 - t) * (1 - t) * p1.x + 2 * t * (1 - t) * cp.x + t * t * p2.x;
let y = (1 - t) * (1 - t) * p1.y + 2 * t * (1 - t) * cp.y + t * t * p2.y;
let z = (1 - t) * (1 - t) * p1.z + 2 * t * (1 - t) * cp.z + t * t * p2.z;
return new Vec3(x, y, z);
};
tween(this.axes[0].worldPosition)
.to(1, position3, {
onUpdate: (target: Vec3, ratio: number) => {
this.axes[0].worldPosition = twoBezier(ratio, position1, position2, position3);
}
})
通过.call()添加一个播放完成回调,让斧头复位,在通过.start()开始动画。
.call(() => {
this.axes[0].parent = parent;
this.axes[0].position = v3();
this.axes[0].setRotationFromEuler(new Vec3(0, 90, 0));
this.hideSkillRangeIndicator();
})
.start();
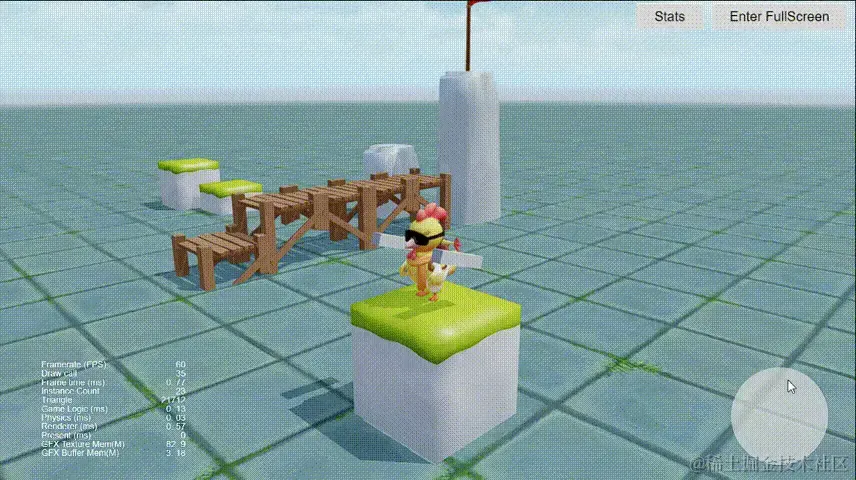
4.结果演示





